It's time for a break for me and spend some time with family.
Thank you all for reading this blog, thanks to the APEX development team for the exiting Christmas present and thanks to all of you for a great year.
I wish you all a Merry Christmas and Happy New Year! See you in 2010...
Monday, December 21, 2009
Merry Christmas and Happy New Year!
Posted by
Dimitri Gielis
at
13:16
5
comments
![]()
![]()
APEX 4.0: My thoughts after first round of playing
 In the last two days I developed with APEX 4.0 EA. Although I already played a bit during OOW it's different when you have some more time.
In the last two days I developed with APEX 4.0 EA. Although I already played a bit during OOW it's different when you have some more time.
As I already mentioned earlier... it's the best APEX version so far. It looks good, feels smooth and there are many new features. Although this is not yet the "full" version of APEX 4.0 I would already be happy to just get this.
The blog posts I did so far:
- APEX 4.0: writing higher quality applications by using the Advisor
- APEX 4.0: new public packages
- APEX 4.0: dictionary views
- APEX 4.0: Tree View vs Component View
- APEX 4.0 EA available
- APEX 4.0 Screenshots and first impression
- APEX 4.0 Highlights and Video
I'm going to hold a little pause in doing blog posting on APEX 4.0...
There is a lot more to discover, so you might play with it and check other new features out.
I plan to write more about APEX 4.0 in January. These are in my drafts:
- APEX 4.0 Charts, Maps and Gantts
- APEX 4.0 Dynamic Actions
- APEX 4.0 My first plugin
- APEX 4.0 Team Development
Posted by
Dimitri Gielis
at
12:47
4
comments
![]()
![]()
Labels: apex 4.0
Sunday, December 20, 2009
APEX 4.0: writing higher quality applications by using the Advisor
APEX 4.0 includes so many nice features out-of-the-box now, that you can't stop smiling ;-)
I'm doing these series of blog posts more from the perspective from what has changed and how your development effort will change by using APEX 4.0.
The community build things around APEX (2.2, 3.x) to help us e.g. Patrick Wolf made some great things (already some time ago now) like his APEXLib framework and the APEX Advisor. Now that Patrick is in the APEX Development team it's nice to see a lot of this coming back as build-in components.
This post is about the build-in Advisor, which you find in the Utilities section in APEX 4.0.
I'm sure it will help to write higher quality of code.
Before (APEX 3.x days and prior) the flow was like; create database objects (tables, views etc), create application, pages, add validations, create shared components, make sure security and performance are good by manually checking things.
A change came in; adapt database objects, adapt pages etc. hoping you changed everything correctly...
Some of us build a QA tool to check things by running a package/query or by using the Advisor Patrick build, but I think a lot of people didn't do that.
So how does this process look like in APEX 4.0?
- Create database objects
- Create application
- Create page and check directly if it's "good" (see screenshot)
- Create shared components etc
Change is coming in
- Change database objects
- Run the Advisor and see directly which items you need to change or where things fail
- Change pages and check your pages directly
- When all done, run the Advisor again for the entire application (see screenshot) and you are good to go
It's amazing if you upload an existing application how many things the Advisor might suggest you have a look at ;-)
Having this feature build in is awesome. I used Patrick's Advisor (for APEX 3.x) before but sometimes I forgot to run it etc. now that it's build in it's so much easier.
While I was discussing with John Scott he had a really good suggestion; it would be nice if we could schedule a run of the Advisor (e.g. every night). Also adding our own checks would be nice, but we could get around that already if we could just call the advisor from pl/sql.
We would then email the results or store it in our QA repository.
Posted by
Dimitri Gielis
at
20:21
1 comments
![]()
![]()
Labels: apex 4.0
APEX 4.0: new public packages
I looked at the package we would be able to use in APEX 4.0 and saw some new ones.
Packages make it possible to do things in your own PL/SQL code which APEX does for you in the wizard. E.g. If you want to call a webservice, you can use the APEX Wizard to set this up, but it might be useful to do that from your own PL/SQL procedure or from a process in your APEX app.
On APEXBlogs.info I had to write a lot of custom code to read the different rss feeds. If the APEX development team opens up the packages they use behind the scenes you can just leverage these and don't need to write your own.
Another good example which happened in APEX 3; everybody wanted to send mails with attachments, so we all wrote our own package to do that, in APEX 3 (if I remember correctly) the APEX Dev team provided a new package called apex_mail which did that, so you could just use it to send emails without having to write your own anymore.
The same with APEX 4.0, the more package they provide, the better. So here are the new ones I found so far (it's hard to research them without SQL Developer or having access at the code):
- APEX_JAVASCRIPT
- APEX_PLUGIN
- APEX_REST
- APEX_UI_DEFAULT
- APEX_WEB_SERVICE
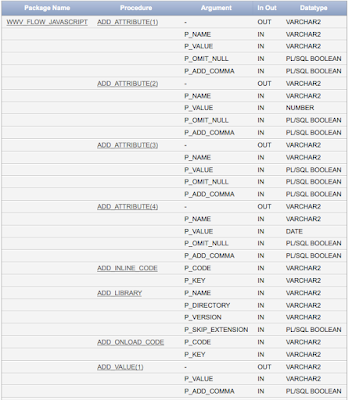
Let me give you two examples, you can just do desc apex_javascript yourself in SQL Commands to review the full definition.
SQL> desc apex_javascript

So it looks like we can add attributes, add onload events etc directly from a PL/SQL package. You probably want to use this package a lot when you write your own plugins.
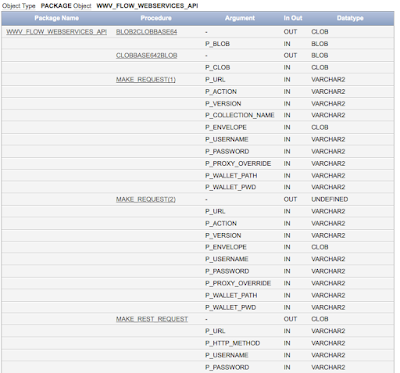
SQL> desc apex_web_service

This is a really cool package. It's the same (as far as I can see) as the flex-ws-api Jason Straub wrote. If you need that already in APEX 3.x you can download it from the sample code website.
Doing research on APEX 4.0 is so much fun ;-)
Posted by
Dimitri Gielis
at
19:57
0
comments
![]()
![]()
Labels: apex 4.0
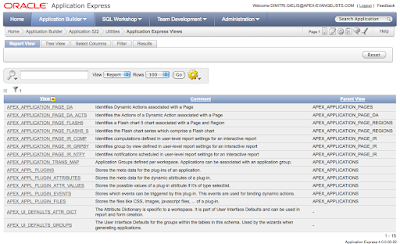
APEX 4.0: dictionary views
It looks like there are 19 new APEX Views (compared to APEX 3.1.2).
- APEX_APPLICATION_PAGE_DA
- APEX_APPLICATION_PAGE_DA_ACTS
- APEX_APPLICATION_PAGE_FLASH5
- APEX_APPLICATION_PAGE_FLASH5_S
- APEX_APPLICATION_PAGE_IR_COMP
- APEX_APPLICATION_PAGE_IR_GRPBY
- APEX_APPLICATION_PAGE_IR_NTFY
- APEX_APPLICATION_TRANS_MAP
- APEX_APPL_PLUGINS
- APEX_APPL_PLUGIN_ATTRIBUTES
- APEX_APPL_PLUGIN_ATTR_VALUES
- APEX_APPL_PLUGIN_EVENTS
- APEX_APPL_PLUGIN_FILES
- APEX_TEAM_BUGS
- APEX_TEAM_FEEDBACK
- APEX_TEAM_MILESTONES
- APEX_TEAM_TODOS
- APEX_UI_DEFAULTS_ATTR_DICT
- APEX_UI_DEFAULTS_GROUPS

For some reason the Team Development views are not listed in this report.
It's always interesting to review these views as they give you more insight into your application or to use them to have a look at the application behind the scenes. We have been using them for reporting an application or send automated QA feedback.
Posted by
Dimitri Gielis
at
19:23
0
comments
![]()
![]()
APEX 4.0: Tree View vs Component View
The Application Builder and more in particular the Page View has two modes in APEX 4.0.
You can view your page as you know from earlier APEX releases, the Component View:
Or from APEX 4.0 onwards you have the possibility to view your page in a Tree View:
This is my view on it;
- With the component view you to see everything on the page at once. You can just click on a link and it brings you to where you need to be. But you might have to scroll and especially for big pages with lot of conditions and different branches it might be harder to follow the logic.
The component view also works on your mobile device (nice if you have to do a quick update through your mobile phone).
- The tree view is a new view on an APEX page. It's structured more logic (a bit like the events view in APEX 3.x). It's also more condensed, it give you a ton of extra possibilities and ways to develop faster. E.g. if you want to put one item before another, you can just drag-drop.
By hovering items you get extra information (e.g. conditions), you can right click on the items of the tree and depending what you clicked you get the possibilities of that item. Double clicking on an item brings you to the details.
The more I use the tree the more I like it and I'm starting to become a huge fan of it. The only two drawbacks I see is that when I don't have a mouse with me, it's harder to develop (e.g. on my Mac I need to click the CTRL button to mimic a right click), the other drawback is that it won't work on a mobile device.
Conclusion
My first choice will probably become the tree view. I think in this view of the page you will make less "mistakes" and develop higher quality pages, just because of the structure. You'll also develop faster, which is a big thing for me.
But I do think the APEX Dev team should keep the Component View as well, as occasionally I probably want to go back there (develop mobile or if I don't have a mouse).
Posted by
Dimitri Gielis
at
16:23
5
comments
![]()
![]()
Labels: apex 4.0
Saturday, December 19, 2009
APEX 4.0 EA available
You can evaluate Oracle Application Express 4.0 now yourself. Oracle released the Early Adopter version http://tryapexnow.com/ ... just got access to the new version and it looks cool so far ...
Not all features are available yet (e.g. Websheets) but there are so many other nice things in there that it's definitely worth to have already a look now.
So try it out yourself and give feedback to the APEX Development team. The more feedback the better the production release ;-)
Posted by
Dimitri Gielis
at
08:03
0
comments
![]()
![]()
Labels: apex 4.0
Monday, December 07, 2009
Accessibility in APEX
 One of my highlights at UKOUG was the presentation of Anthony Rayner about Accessibility in APEX. It remembered me at my youth where my mother (she's a professor) had to guide a blind person. From that time onwards I really started to appreciate and admire the disabled people and the people around them.
One of my highlights at UKOUG was the presentation of Anthony Rayner about Accessibility in APEX. It remembered me at my youth where my mother (she's a professor) had to guide a blind person. From that time onwards I really started to appreciate and admire the disabled people and the people around them.
Anthony's presentation was all about how we can make our websites and applications better, so disabled people can better understand and visualize what is going on on there.
I got a real shock when Anthony started a screen reader (JAWS) and showed us what these people "see" (or better hear). He also explained what the lacks are in the current version of APEX and what they have been doing in APEX 4.0 to better support accessibility. Anthony also explained what you need to look for in your own application so screen readers have an easier job e.g. use divs, give meaning full names to regions, pictures, tags etc.
I'll try to do my best in the applications I write to better support accessibility as I think it's really important and as Anthony said, 15% of the people on the internet are disabled, so don't ignore them...
Posted by
Dimitri Gielis
at
09:40
0
comments
![]()
![]()







