Before I just played around with APEX 4.0 and tested the new features and created some quick apps, but a week ago I made the decision to really see what APEX 4.0 can give me in a real project.
So the plan I had was to start this project in APEX 4.0. It's a risk as I might never be able to import it again in the next version of the Early Adopters release, but I made this conscious decision because I really wanted to see how much time APEX 4.0 could save me.
I'll do a proper blog post about the outcome once I finish the project, but I already wanted to discuss the Plug-ins part of APEX 4.0.
In my project a person need to be able to see and select a category. If the category doesn't exist he needs to be able to create it. So if I was in APEX 3.x I would look at using a select list or a popup lov. Possibly I would add a plus button next to it and write some javascript code to show a text item to enter a new category if it wasn't already in the system. Alternatively I would use some JQuery plugins like the autosuggest or an editable select list / combobox.
But in APEX 4.0 there is a build-in item type "textfield with autocomplete" which I could have used, but one of the drawbacks of that is that you can't really look what is in the system already without typing some letters. So I searched for an editable select list, but that item type didn't exist.
It would take me about 5 minutes to write some custom JQuery code and hook up the plugin to get an editable select list, but I would need to do that for every project again on every page I want to use it. So I thought it's a good moment to create such item type myself, which I would be able to reuse in every project.
It took me about 3 hours to understand how the plugins worked, read
Patrick's documents and look at his examples and use that knowledge to create my first plugin. So I need to use this plugin 36 times to be break-even compared to if I did it the custom route.
But the big advantages of using the plug-in are:
- the implementation will be every time the same
- more people can use
- you don't need to know javascript to get things working
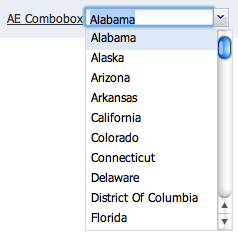
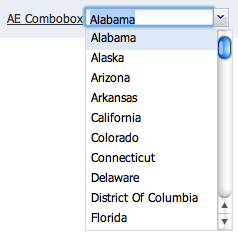
You can see the Editable Select List Plugin working and be able to download it
here.
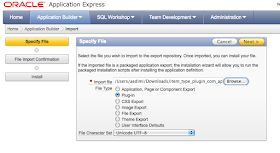
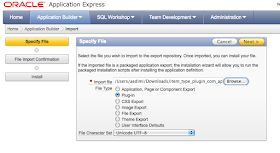
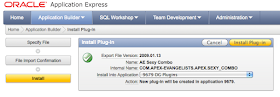
To install the Plugin in your own application, go to Shared Components > Plug-ins and hit the Install button.

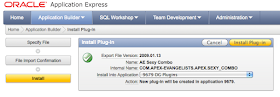
Tell it in which app it needs to be installed into (Plug-ins are app specific).

And review the code, my plugin is called AE Sexy Combo, because it's based on the
Sexy Combo JQuery plugin.

So now you should be able to create this item type on your pages.
You add a new item of type Plug-ins and select the AE Sexy Combo

You give it a name and you need to add a select statement to it (in the LOV section of the item) and it's ready!

Conclusion; it didn't take me too long to understand how the plugins worked especially not if you investigate the existing examples which you can use as a starting point.
I found it not easy to find my coding mistakes e.g. I'm not sure the plsql code gets parsed, but it took me some time to find I missed a ")" somewhere. But I used the apex_plugin.debug_page_item and found that helpful.
It would be nice to be able to upload multiple files at once and be able to reference the css like you do with javascript e.g. apex_javascript, get an apex_css.
I like Plug-ins very much, I think if people start to share that we can extend APEX ourselves all the time without having to wait for another APEX release. It's a very controlled environment, so much more secure to use especially for non-advanced developers.
 The ODTUG conference will be held in Washington DC again this year. Washington is one of my favorite places and my first ODTUG was in Washington as well... I liked it so much.
The ODTUG conference will be held in Washington DC again this year. Washington is one of my favorite places and my first ODTUG was in Washington as well... I liked it so much.