In this post I'll cover how to create an Advanced Dynamic Action. 'Advanced' allows you to create more complex native dynamic actions such as 'Add Class' or 'Set Value' and also plug-in dynamic actions, that are installed in your application.
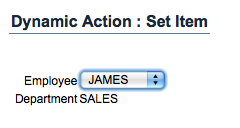
In this example I want to retrieve the department for a given employee.
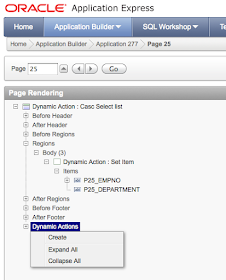
 In the Application Builder you find a new region (tree record) called "Dynamic Actions". Right click on that and click Create
In the Application Builder you find a new region (tree record) called "Dynamic Actions". Right click on that and click Create
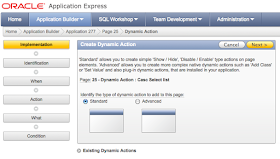
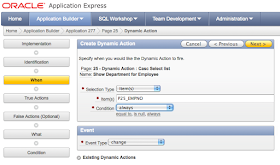
In this post we select Advanced, as we want to create an Advanced Dynamic Action, that does more than just show/hide or enable/disable.

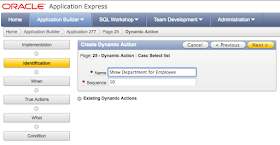
Give the dynamic action a meaningfull name e.g. Refresh Employee List
 Tell the dynamic action when it needs to fire. In this case I want that something happens whenever I change from Employee (P25_EMPNO).
Tell the dynamic action when it needs to fire. In this case I want that something happens whenever I change from Employee (P25_EMPNO).
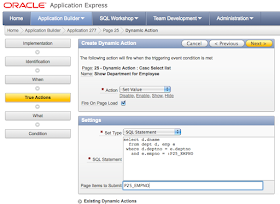
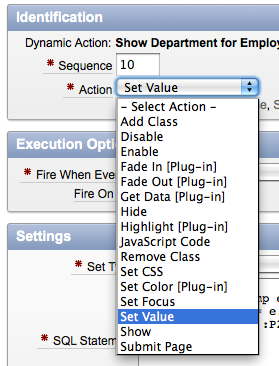
Select the action you want to do. In this example I want to set the value of an item (the department) for an employee. The value can be retrieved in a number of ways, but in this case I search the department with a SQL Statement.

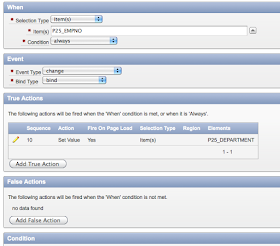
Finally you tell the dynamic action what item it needs to update. What you want to update can also be a Region, a DOM object or a JQuery Selector.

Hit the Create button and you are good to go! Not a single line of Javascript to get this done!
You see the example in action here.
If you want to combine different actions in one dynamic action, that is possible too. You can add multiple actions when the condition is true or false. (See True/False Actions)

There are many Actions you can chose from. If you imported or created Dynamic Actions plugins, you find them in there too.

Dynamic Actions are VERY VERY powerful and have an unlimited amount of possibilities. Although the above is classified as an "Advanced Dynamic Action" it's still a fairly simple example. In Part 3 I'll show how to combine plugins with dynamic actions to be even more powerful!
The key reasons why I like Dynamic Actions so much:
- it's a declarative way of creating more interactive websites
- it allows people without Javascript experience to create more dynamic websites
- it allows more experienced people to get the job done faster
- the dynamic content is more structured and always in the same format
- the dynamic content can be found at one place, directly in the App Builder (not searching in different javascript files anymore!)
- the javascript is more maintainable (and possible more performant and more secure)
Nice!
ReplyDeletehi,
ReplyDeleteif you are using keys to navigate, the action is not trigger, so you will not get the department for the employee;
bsd
Is it possible to use dynamic actions to hide/show fields in a tabular form?
ReplyDeleteEx. If row 2 column 1 field says, Mark then do NOT display row 2 column 2?
You can use Dynamic Actions on a Tabular Form.
ReplyDeleteYou would have to bind the live event to the Tabular Form Region so it also works when you go to the next set of records.
Next you would create a dynamic actions based on a JQuery Selector.
So it's not as declarative as you would like it to be I guess, but it's possible.
I might write a blog post about it later.
Dimitri
Hi Dimitri,
ReplyDeleteI'm trying to update multiple Affected Elements at once but it doesn't seem to work. I have it working for PART_NUMBER but have passed in both P2_PART_NUMBER and P2_DESCR but it updates both with the value of PART_NUMBER!
http://apex.oracle.com/pls/apex/f?p=11536:2
PS Heard you speaking at the event in Dublin in June!!
Regards,
Mickey
hi,
ReplyDeleteI am having a custom theme from apex-themes.com based on jQuery and jQueryUI layout plug-ins, the dynamic actions are not firing at all. I know you have to see a sample to see, but is there anything I can do to diagnose the problem.I tried the notification plug-in to appear once you click a text item, but no luck I tried the same with built-in theme, it is fine. when I checked with firebug, the wrapper div section for the notification is not created in the bottom of page.
appreciate your help.
Hello,
ReplyDeleteI would contact the persons you got the template form and ask them for support.
You can always look in Firebug what exactly fails.
Dimitri
Hi Dimitri,
ReplyDeleteThanks for your great blog !
I have been using dynamic action to show / hide an item depending on a value that is set by another dynamic action.
My problem is that have reached the 100 item limitation and now seem to be stuck. Can not create more items to hold Y/N for show dynamic action
1) How can I show/hide an item based on a calculation as opposed to just a value eg. Item 1 > Item 2 * 0.025 to show
2) If this can not be done what variable/temp variables can I use to hold the Y/N values to test against.
Hope you have some ideas, I am all out !!
Thanks, Wim de Wet
Hi Wim,
ReplyDeleteYou would need to use an Advanced Dynamic action.
In the Condition of the dynamic action you can specify JavaScript Expression which lets you do whatever you want (so also calculations)
Hope that helps,
Dimitri
Hi Dimitri,
ReplyDeleteTried you suggestion - javascript expression, could however not get a very good examples to follow.Maybe you can assist ?
Did the following
Under Dynamic Actions --> When
Change; Item; P1_other_assets
Javascript Expression
-----------------------
($v(p143_d_total_assets) + $v(p143_f_total_assets)) * 0.025
After this I have true and false action that either opens or close a text box to enter some explanation into.
I am a noob into javascript, what am I doing wrong ?
Thanks !
Wim,
ReplyDeleteLets say you want to set that calculation in a field you do:
$s( 'P143_ITEM', ($v('P143_D_TOTAL_ASSETS') + $v('P143_F_TOTAL_ASSETS')) * 0.025);
Hope that works,
Dimitri
Nice article,
ReplyDeleteI also have a problem that i want to solve with a dynamic action.
I'm building a kind of library application and i want that a classic query report to requery (refreshes)
when a customer_code is changed so that i can see which articles the customer in his possesion has.
After the input the user likes to put in other information before saving this transaction.
Thats why i don't want to do a page submit in between.
Hoi Dimitri,
ReplyDeleteThanks to Learco Brizzi I solve my described problem.
I put before the refresh action an Execute PL/SQL action with "Page Items to Submit" = customer_code
So the serverside knows the input from customer_code before the refresh.
Hi Dimitri..
ReplyDeleteIs there a way to do the same in a tabular form.. I've been searching forever for a solution
Hello,
ReplyDeleteI have a dynamic action which executes a pl/sql that returns a value into a page item, let's say p1_x.
I have another true action which refreshes page item, so I see the new value is set an it's correct.
After that I want to have another true action - execute javascript, which opens a popup and uses page item p1_x
as a part of an url.
Unfortunately, the javascript doesn't see the value of p1_x page item, so the popup opens with an error.
Can you please help me to solve the problem?
Jasem, there is no native way in APEX 4.0/4.1 to specify a dynamic action for a tabular form. You need to create your own javascript / pl/sql DA to go over the tabular form items and do the things you want.
ReplyDeleteAnonymous, if you use the set page item DA and after that another true action that should work. I'm not sure how you open the popup, but it looks to me that the item is just said in session state, but not on the client.
if you add another javascript DA in the true action and do console.log($v('item')); you should see the value client side.
How can we achive the same in Tabular form field ?
ReplyDeleteHi,
ReplyDeleteI have an table contains items,button and region ID. Using that table, I want to hide or disable the things. Is it possible .If so how ?
Thanks & Regards,
Vignesh Kumar