It was a long time ago I promised this post, so finally today I found some time to finish the post.
In APEX 4.0 the Tabular Forms got enhanced quiet a lot. To make use of these enhancements it requires some manual changes of the page the tabular form is on, so when you upgrade your existing APEX 3.x (or older) applications the tabular forms are NOT upgraded automatically (or at least not completely), but they should still work like they did before.
The enhancement I want to discuss in this post is Adding a row to the tabular form.
Before APEX 4.0 when you hit the Add Row button, the page got submitted and a specific Add Rows process on the page got called.
In APEX 4.0 that changed: the page is not submitted anymore. When you hit the Add Row button, some javascript (addRow()) is called to add a new row to the tabular form.
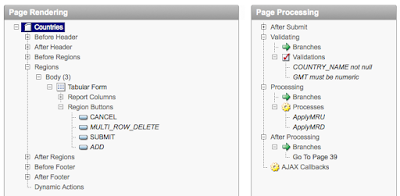
So to make use of this enhancement, you need to make three changes:
- Change the button to not Submit the page anymore, instead it should "Redirect to Url" with as Url target: javascript:addRow();
- Delete the Apply MRU after submit processes (with the condition linked to the Add Row button): as the page is not submitted anymore when you click the Add Rows button it is not necessary to have that process anymore (obsolete)
- Delete the Add Rows after submit processes (obsolete)

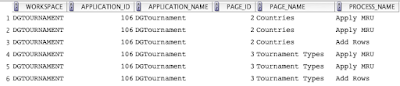
To identify the pages you have to change manually I use this query:
select WORKSPACE, APPLICATION_ID, APPLICATION_NAME, PAGE_ID, PAGE_NAME, PROCESS_NAME
from APEX_APPLICATION_PAGE_PROC
where PROCESS_TYPE in ('Multi Row Update','Add rows to tabular form')
Another thing I found while upgrading my applications to APEX 4.0 related to tabular forms: if you still used an old template lay-out, the new functionality didn't work (missing of some tokens) and some other things which got already fixed in the 4.0.1 patch (see patch notes).








3 comments:
Thanks for these great tips.
Great! Thanks for the help. Though this also leads to questions as to how to accomplish the same for manually constructed tabular forms (using collections)...
Hi Dimitri-
Since the page is not being submitted, I'm running into an issue with calling Ajax to return multiple column values. This isn't working since if I clicked the Add Row button for more than one row the rownum is 0 for all new rows. When the user selects a deptid the values returned are always going to the first row. Is there a work around for this?
Thanks,
Matt
Post a Comment