This post is part of the Getting Started with Plug-ins Pro APEX plug-ins.
Creating a form with some items in Oracle APEX is fast and easy... Here's an example of a sign-up form I created in my APEX app, heavily inspired on the Github sign-up form.
I added a region, a couple of items, and a button to a page. Here's how it looks behind the scenes:
In order for us to get good data we will need to specify some validations, so end-users can't type just anything. If we don't then, for example, when entering a username that already exists they'll get a unique key violation error.
Here are the validations we will specify:
- username doesn't exist yet
- valid email
- password must comply with our complexity rules
- username, email, and password are required
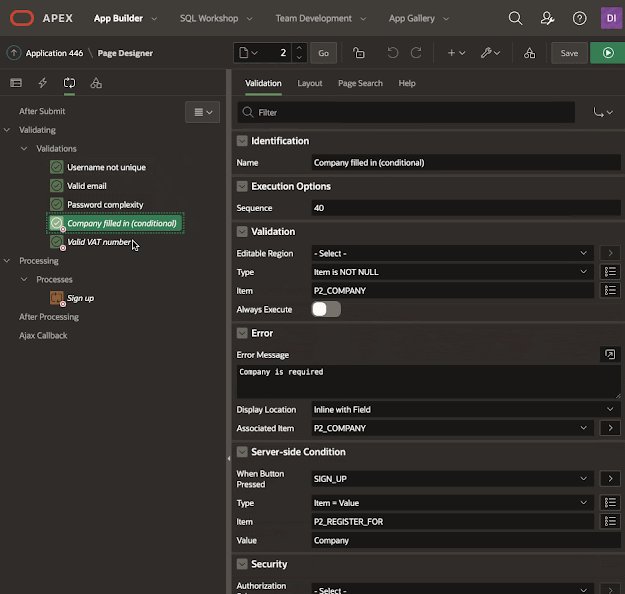
- when registering as a company the company name must be entered
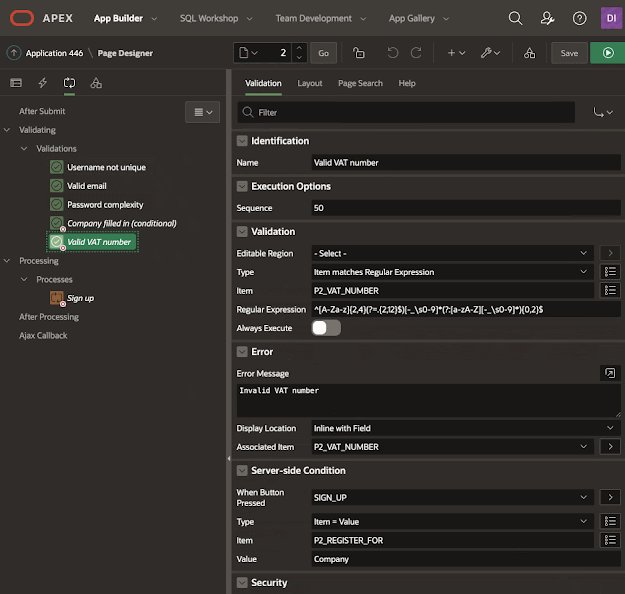
- only allow valid VAT number when entered
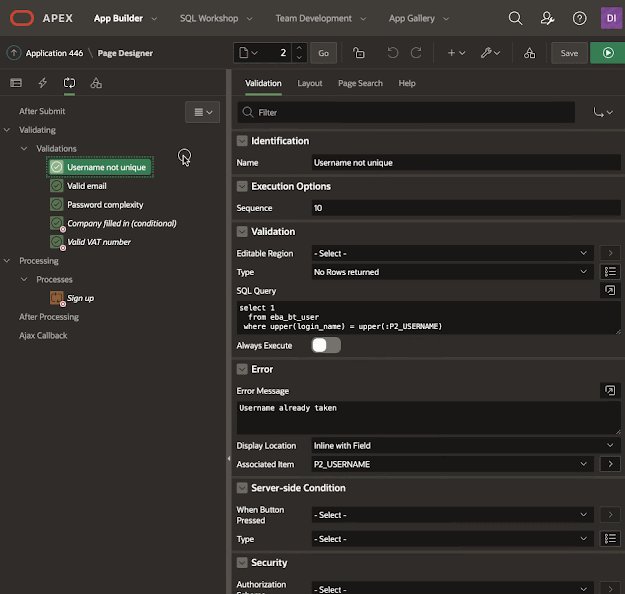
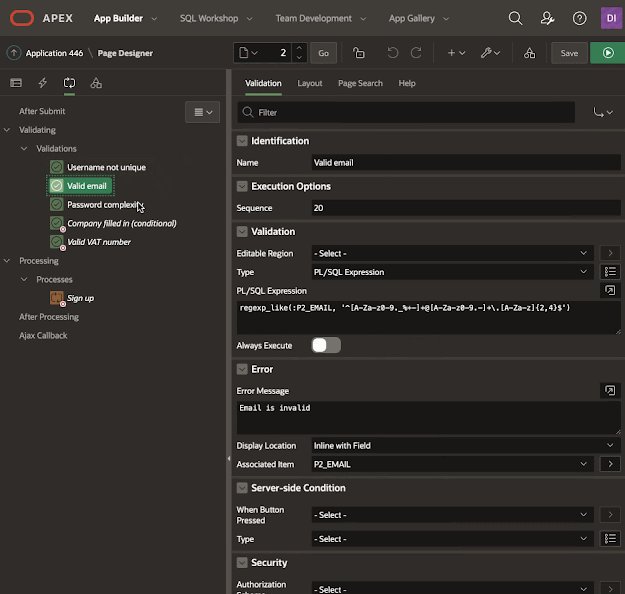
And this is how these validations look on our APEX page. You will see we use different types of validations: PL/SQL, no rows returned, regular expressions, etc.:
When we do nothing else on our APEX page and leave the form as is, it will cause frustrations for many end-users, because:
- When a typo is made in the email field, they will only be notified after they hit the sign up button
- When the password doesn't comply, again, only after hitting the button they are notified
- When the username is already taken, only after hitting the sign up button they find out about it
As a developer, I strive to make my forms as user-friendly as possible in the time I have. We are responsible for the apps we put out there and we love our customers, so the last thing we want is to cause any type of frustration.
So if we want to improve our Oracle APEX page, what does it take?
We want to have our validations be user friendly, context-aware, and responsive, meaning the end-user should see the issues live, relevant for what they are doing at that moment.
And here's the problem for the developer... it takes a lot of effort and different skillsets: native APEX skills, PL/SQL skills, JavaScript. This is what we already have:
- There's a PL/SQL process, which handles the sign-up and spits back errors in case things go wrong
- We already created APEX validations that are run before the sign-up process
- We already have some items where the value required field set to Yes
- For the email item, we also specified the correct type of item
All those validations are being fired when you hit the Sign Up button. In the case of a value being required and email type specified on an email item, the check is done before the page is submitted, but for all the validations we specified in the processing section, those only get fired when the page is submitted.
When we want to give the end-user immediate feedback while they are entering something in an item that is not correct, this requires manual coding. You end-up writing many dynamic actions and potentially some custom JavaScript and AJAX calls.
Some developers might think to only include the dynamic action validations, but that is even worse. You have to have the APEX (server-side) validations, as you can't rely on JavaScript being fired. So you end up duplicating the logic in the validation portion of the processing section and your own dynamic action code. Whenever something changes, you have to change twice...
It's an understatement when I say I don't like to write code to tackle the same thing twice!
Next, create a Dynamic Action on the page which will fire on change or on key release for the items we want to check. Now, you can specify all items, or even cooler (!) you can specify the region, and all items in that region will be validated! So whenever the user enters something in the fields of that region, the dynamic action will fire.
And as Action, we specify the Client-side Validation Pro [Plug-In] and for Affected Elements, we leave it blank. The plug-in is super smart and will show the notification for the item you are on, but if you specify the items that are affected, it will validate all of those items.
That's it!! When you run the page, the end-user gets instant feedback!
The above implementation of the plug-in barely scratches the surface. I always specified in the validation to show the notification inline with the item, but the plug-in also supports showing a notification on top of the page or both. This plug-in is a real powerhouse!
It even
supports validations for Interactive Grids! If you are interested in live IG validations, check out
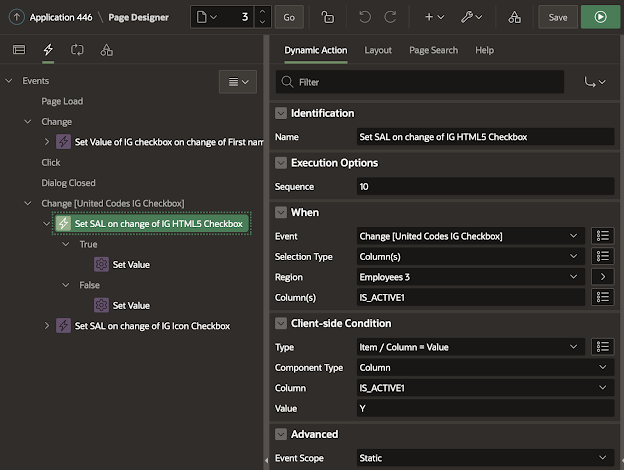
the Sample App (under Triggering Elements) that ships with the plug-in. Normally it would require a lot of (hardcoded) JavaScript, but not when using the plug-in. One client-side validation and native APEX validations do the job! Here's a quick screen recording with an example:
I can't stop telling how amazing this plug-in is! It's *really* smart. APEX has many validations built-in (HTML5 and Server-side validations) but this plug-in will combine them all together with client-side validations in a seamless user experience. If the plug-in can do the validation without a round-trip to the database, it will. There's no duplication of code, it's super easy to implement and very maintainable and it will save you hours or even days of development.
This blog post would become really long if I would go over all the features of the plug-in, but I do want to highlight one other implementation that takes so much manual code without this plug-in.
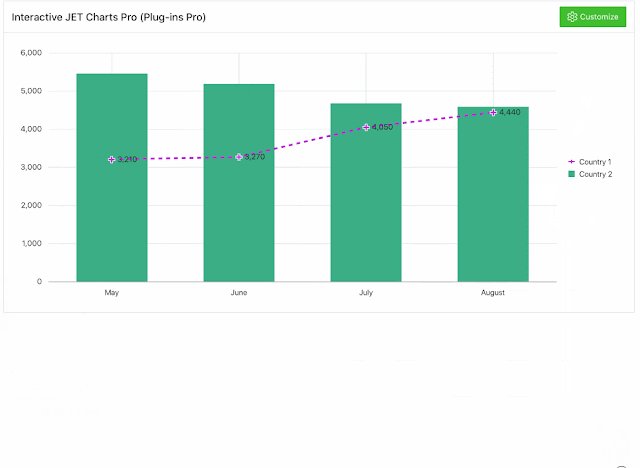
What if we wanted to give a soft warning? So when the validation fails, the user can still say to move on. Here's an example: I have a form where you can enter 3 numbers. Number 1 and Number 2 and the sum of both. On submit it will validate the result and do some processing.
So when I enter 1 + 2 = 3, the page should submit fine. But when I enter 1 + 2 = 4, I should get a question if I want to continue or not. If I say no, it should stay on the page. When I say yes, it should submit nevertheless. Here's a quick gif to explain what I mean:
So let's look at what we did behind the scenes to do this.
We have a region, with 3 items and a button. The button is defined by a dynamic action. The Dynamic Action is called Client-side Validation and it fires on click of the Submit button.
As a true action we specified the Client-side Validation Pro [Plug-in] with the following settings:
Note that we defined a success callback and failure callback and this is what makes our validation conditional! This is something that is not possible with Oracle APEX out-of-the-box. When the validation is successful we submit the page. But when it fails, we ask for confirmation if the end-user wants to continue even with an invalid result. If yes, we will give a hidden item on the page the value 'Y'.
Our Validation is a normal APEX validation defined in the processing section of our page:
Pretty powerful, right? 😉
I mentioned in a previous blog post we don't take things lightly. We spend a huge amount of time on the development to make the plug-in act as a real component, so it knows about universal theme and translations to name a few. We try to make it as easy as possible for you to use, along with writing detailed documentation and creating a sample application that shows the different features of the plug-in. This all together took over 400 hours to do for this plug-in, but every time I use the plug-in myself, I'm happy we did. I'm super excited that I can just use it without me needing to write all this code and maintain it and there is great documentation and a sample app to get me going fast.
There's nothing that comes even close to what this plug-in can do. If you read the
documentation of this plug-in and look at the
sample app, you will understand 😉
You can try the plug-in yourself for 1 month for free in your own APEX applications, so you can see what it can do for you. I also want to highlight that through the end of September 2020, there's a special running. You can find all the details on the
Plug-ins Pro website!
It may not be the sexiest plug-in, but heck, it works!