If you read my previous post about APEX 4.2 being in production you know I really like Responsive web design.
So what does it take to change your current theme to a responsive theme in APEX 4.2?
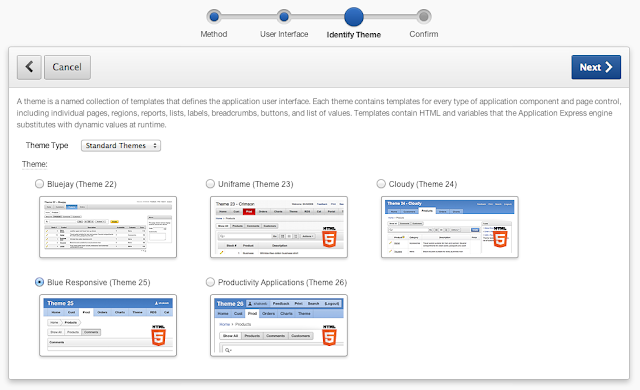
The first thing you have to do is create a new theme based on "Theme 25: Blue Responsive". Go to Shared Components > Themes and follow the wizard to create a new (Desktop) theme from the repository.
Once you created the new theme you need to follow the wizard to switch your themes.
Note that if you customised your current theme to include for example some custom JQuery libraries or your own css files, those won't be included in the new theme. You can always add that later.
But once you switched your theme, that is about it... you have now a responsive theme and your app is using it... but here's the catch... it might not use it yet to the full extend and it might not respond as you would like it to do. The reason is your regions and page items are now making use of the new Grid Layout, but the wizard did only as good as it could, so you need to verify every page yourself and see if it looks like you want.
Let's take the example of the Feedback Page in an old Sample Database Application I had in my workspace. After I switched the theme the page looked like this:
Not really nice heh? The display only text is shifting down and the icons are not next to the items, instead they are underneath. Also the buttons seem a bit small in this design.
Here's the backend of the page:
You see P102_A, P102_X and P102_Y? Those are Start Stop Table item types, to align items and buttons nicer...
Note that in APEX 4.2 that item got renamed to Stop and Start Grid Layout and it is even deprecated now... and that makes perfectly sense, table based layout is passé, welcome to div and css or even better HTML5 and CSS3!
So first thing I would do is just get rid of those items.
The next big thing is how the items are set on the grid. The wizard moved the items on Column Span 1 (so it starts on Row 1 and it takes only the first column of the grid, in total there are 12 columns in the grid). It looks like one column span is a bit small for our content, so either you make that bigger, or you put Column Span to Automatic so APEX itself figures out what to do, which I would recommend (to start with at least).
To make our Feedback page a bit nicer, change the region template to "Alert Region".
Edit the buttons and chose the Large Button (Hot) as the template.
Run your feedback page again and this is the result:
I know which one I prefer :-)
















18 comments:
Hi!
When changing button to HOT (without making large before ... and with large also) I get:
Error processing row.
ORA-02290: check constraint (APEX_040200.VALID_FSITEM_BEGINONNEWFIELD) violated
Rg
Damir
P.S:
All that is on login page ... what to do to make ugly look like yours to normal one on Login? Is there any differences?
Hi Damir,
Do you mean the Login page of the Sample app?
Hi!
I like Theme 25: Blue Responsive, looks great except one small thing (with is huge some times)
Why we loosing a lot of space on the left and right of the page?
Do you know is there any possibility to tell apex to start the region from the left upper corner?
Thanks,
Andrei
Andrei,
There are multiple page templates available.
You probably want the no sidebar page template.
Hi Dimitri,
Is the any guide for APEX Grid Layout? For a learner like me that will be of great help. And if you could publish next edition of Expert Oracle Application Express keeping in mind the mobile apps development then that will change our thinking.
Hi Dimitri,
I wonder why are some page items like sliders, date pickers(html5) not supported in this theme?
Gr. Frank
Frank, do you find them supported in other themes?
Hi Dimitri,
No they are not supported by other themes. Tried it with themes 50.
I use browser FF18.
Expect that when listed it will be supported somewhere....
Greetings Frank
Correction i tried theme 50 again and now these objects are supported.
Question, is there a possibility to use these objects in theme 25. Because my goal is to make the pages usable for desktop and tablet with use responsive webdesign.
Gr. Frank
Hi Frank,
It should work in Theme 25 too.
Can you setup an example of what you try to do on apex.oracle.com?
You can also post your issue on the APEX Forum https://forums.oracle.com/forums/forum.jspa?forumID=137
In case it's a real issue with the theme, I'm sure the APEX development team will fix it in 4.2.2.
Thanks,
Dimitri
Hi Dimitri,
I placed my problem at 14 januari on OTN
forums.oracle.com/forums/message.jspa?messageID=10800552#10800552
Still no reaction at all. Little dissapointed.
I took a closer look at theme 50 and theme 25 in SAmple application
Theme 50 uses:
stylesheet
jquery.mobile-1.2.0.min.css
theme_50/css/4_2.css
javascript
mobile_all.min.js
jquery.mobile-1.2.0.min.js
legacy.min.js
Theme 25 uses:
stylesheet
apex.min.css v=4.2.1.00.08
apex_ie.min.css v=4.2.1.00.08
jquery-ui/1.8.22/themes/base/jquery-ui.min.css
theme_25/css/4_2.css v=4.2.1.00.08
theme_25/css/responsive_grid.css v=4.2.1.00.08
javascript
desktop_all.min.js
legacy.min.js
modernizr.min.js
respond.min.js v=4.2.1.00.08
theme_25/js/4_2.min.js v=4.2.1.00.08
So theme 25 don't use jquery-mobile.
Can i conclude that responsive webdesign only means possitioning and show and hide of regions.
Think an user wants also a tough experience and for that the need of jquery-mobile objects.
My definition of responsive webdesign is to do this in 1 page.
Thanks
Frank
Responsive Webdesign is a lot more than just showing / hiding regions.
It's also about how to show the pictures (scale), charts, etc. or better just in general how to target your site for different screens and platforms.
The touch technology you are referring too is partially in HTML5 too. If you need components of Jquery mobile that is possible too, regardless of it's responsive design or not, but typically you would have a standalone "mobile" app/theme when you use jquery mobile.
If you include the jquery mobile js (and css) file you should be able to use those components too if native HTML5 don't suffice.
Hope that helps
Hi Dimitri,
Thanks for your response.
Think solution pad is to include jquery-mobile css en js libraries.
I tried that but i did get javascript errors. Like javascript:apex.submit('T_CUSTOMERS');
I did set up a demo.
http://apex.oracle.com/pls/apex/f?p=14049:LOGIN_DESKTOP:16636010492810
login with demo/demo
I made a copy of theme 25 and named it theme125
In this theme i tried to include jquery-mobile css and jquery-mobile js
Probably i did this on the wrong place.
Can you help me out?
Thanks,
Frank
Frank,
When I have some more time I'm happy to look into it, but that won't be in the next three weeks.
Dimitri
One thing I noticed with the responsive theme is that on Android smartphone (I didn't try others), you can not zoom html text, the non responsive themes can be zoomed by pinching. This seems to me as a deal breaker. :(
Dimitri,
I use Theme 50 to get Responsive Web Design but my page doesn't fit for all resolutions. Do I need to do anything else?
Thanks,
Stephen
Theme 50 is the mobile theme, Theme 25 is the responsive theme in APEX 4.2.3
These post about responsive design is very useful and interesting. Thanks for sharing your thoughts with us.
Post a Comment