*** This post uses SyntaxHighlighter to show code, if you are on an RSS-reader you might not see the code *** The last weeks it seemed that more people were having the same question "how to integrate an Accordion in APEX".
The last weeks it seemed that more people were having the same question "how to integrate an Accordion in APEX".
I've been using an Accordion for a while, an online example is on the Anychart Integration kit website. The left-hand menu is an Accordion.
I think on all my projects of the last year I've been including JQuery and JQuery UI as a standard in the template. The Accordion I use is part of JQuery UI.
You can implement the different JQuery components and plugins in a lot of different ways in APEX; using a template, a shortcut, a region etc. but the principle is the same for any way you chose; you need to load the necessary javascript and have some html that works with it.
My standard philosophy is "if you can make things reusable, you should do it". (with this note: if time and effort allows)
APEX has a Shared Components section and Page zero which can help you with sharing your most common used code. APEX 4.0 will go a step further and provides a plugin mechanism, so you don't need to put the code in different places anymore, instead it will handle everything for you.
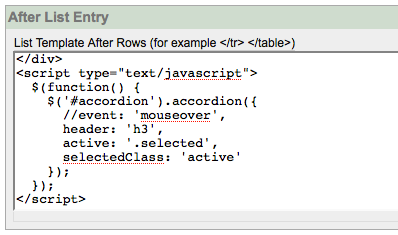
So to implement my Accordion, I used a List Template to change any List into an Accordion. Here's how the APEX list template looks like:
List Template Before Rows
List Template Current
#TEXT#
List Template Noncurrent#TEXT#
Between List Elements
Sub List Template Current
Sub List Template Noncurrent
List Template After Rows

Update; apparently SyntaxHighlighter can't show the script tags (javascript).
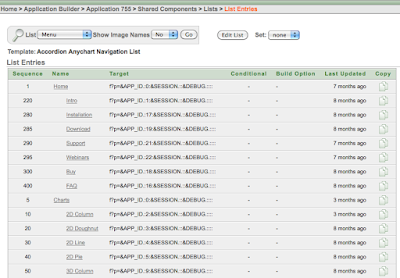
The List is a normal list as you can see in the below screenshot.

In the List itself you need to add the pages in "List Entry Current for Pages Type" in order to leave the Accordion open for a child. e.g. 2D Column is page 10 and that should be in the List Entry Current for Page 5.
So in every other project you can just use this template for a list and you have an Accordion in place.
javascript:void(0)








3 comments:
Hi Dimitri,
By removing /div in List Template Before Rows, I got it to working.
Thanks
Kishore
Hi, Dimitri!
> Update; apparently SyntaxHighlighter can't show the script tags (javascript).
No, it can. Just use the "html-script" setting, here is the demo.
Alex.
Hi Dimitri,
I am not an advanced APEX developer. I am in learning face. Could you please explain in detail implementing the accordion menu as you have done in your website for the charts. I have done but I am not able to display the menu to the left hand side.
Thanks in advance.
Post a Comment